facebookの記事を投稿する時キャッチ画像がうまく表示されない時の解決法
ビクトリーのブログをfacebookでシェアしても、
キャッチ画像が表示されなかったり、

別のページの画像が表示されて、

記事と関連がなかったりで困っていました。
先日、かん吉さんがtwitterでつぶやいてた、
facebookの画像が表示されない件が、
すごく参考になりました。
>>フェイスブックにブログ記事を投稿しても、キャッチ画像が表示されない
facebookのObject Debuggerで調べることができるとのことでした。
これは前にもやったことがあるんだけど、、
改善しなかったんだよなぁ、、
と思いながら、試しにやってみたところ、
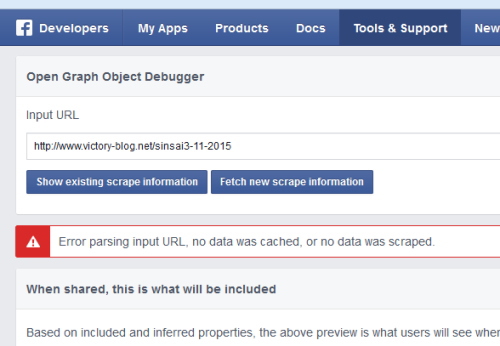
こんなエラーがでました。
Error parsing input URL, no data was cached, or no data was scraped.

かん吉さんのエラー、
hostnameやIPaddressとは違うので、
調べてみたら、
こちらのページに詳しく書かれていました。
>>仕様が変わったFacebookデバッガーでキャッシュをクリアする方法
以前はうまくできなかったのですが、
Facebookのデバッガーの仕様が新しくなっているので、
エラーが表示されたのでしょうか。

>新しいものに変えたい場合「Fetch new scrape information」ボタンを押すことで反映されます。
とあるので、青い右のほうのボタン、
「Fetch new scrape information」を押したら、
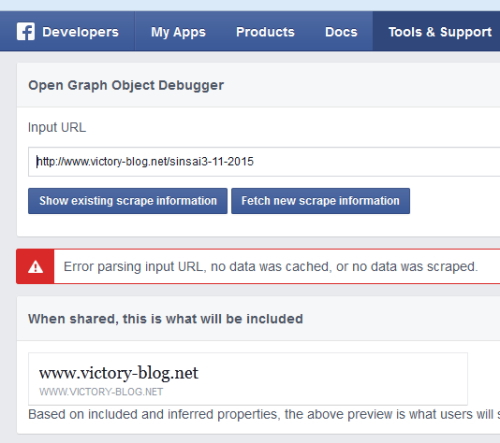
上の画像のように、ボタンの下のほうに、
victory-blog.netの文字が出てきました。
さらに、左の「Show existing scrape information」を押して、
もう一度「Fetch new scrape information」のボタンを押したら、
下の真ん中らへんにたくさんの画像が表示され、
そして、その下に、
シェアする記事と画像がうまく表示されていました。
実際にページをシェアしてみると、

うまく画像が表示できるように。
今まで、なんで人気記事の画像がサムネイルになるんだろう?と不思議でしたが、
これでなおったようです。
また、別の記事をシェアするときは、同じ症状になるので、
同じようにボタンを交互に押すと画像が表示されるようになります。
その都度、キャッシュをクリアしないとダメみたいです。

カーショップビクトリーの管理人をしています
過去記事は旧ビクトリーのブログへ
プロフィールはこちら
今日も読んでくれてありがとう。
あなたが探してるものが、このブログで見つかればなによりです。
またね(^o^)ノ
