STINGER3カスタマイズ WordPressカスタマイズ
STINGER3をカスタマイズ-バックグラウンドを高知県の海に、サイドカラムを白く、さらに半透明に
すごく使いやすいSTINGER3
徐々にカスタマイズやって行きます。
WordPressのThemaテーマとしては、私のような素人には
最高のテーマです。そしてかなりのかたが今使っていらっしゃいますね。
背景は無地で薄い色を変えてもいいし、
テクスチャでも、写真でも、カスタマイズが簡単にできるようになっています。
このテーマなら、背景を季節ごとに変えても、
ブログとしての形はそのままなのでいいなって思います。
素敵にカスタマイズされてるサイトがたくさん
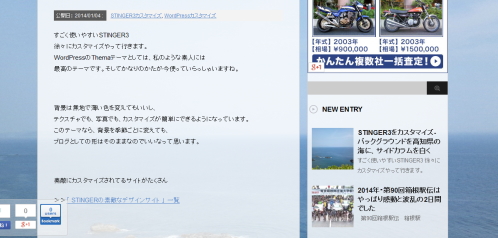
で、記念すべき最初の背景は、
やっぱり高知県の綺麗な海でしょ(笑)
龍馬さんが見た太平洋を入れました。

え?右カラムの文字><
見えんやん

まったく見えんでw
しかも、リンク色が海の青色にかぶってwww
そこで、右カラムの背景を透明から白に!
たくさんのかたが、STINGER3の、
いろいろなカスタマイズをされています。
STINGER3 カスタマイズ 右カラム
と検索してみたら、
こちらのサイトにちゃんと書いてありました。
>>Stinger3カスタマイズ!今話題の無料ワードプレステーマを理想に近づけるためにカスタマイズしてみた。
で、私のワードプレス奮闘ブログにも書いてありますが、
CSSをさわる時は必ず、テキストエディタで保存しておきます。
そうしないとあとで、とんでもないことになることがあります。
えぇ、真っ白けとか、スタイル崩れとか、、、。
それでは、カスタマイズ
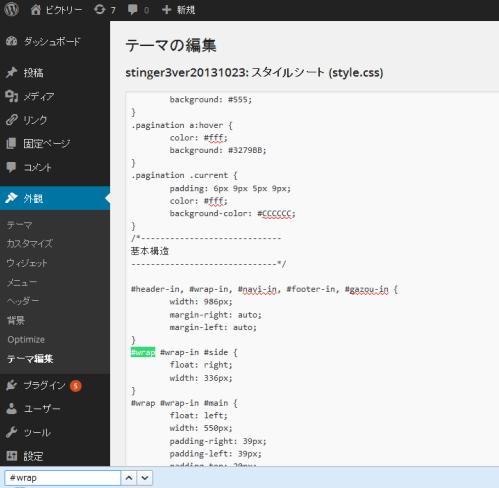
まず、>テーマの編集>CSSを開きます
#wrap #wrap-in #side {
を探します。
探すときは、こちら、
>たくさんの文字の中から簡単に単語を探す!/Ctrlキーを使いこなそう
で探せばめっちゃ早いです。

ここを、さっきのサイトに書いてあるCSSに書き変えます。
そしたら、、、

右カラムの文字も見えるし、
背景の高知県の海もきれいに見えました。
やったぁ!
追加
STINGER3の素敵なサイトさんの中に、
sakihaya.comさん、このサイトのような半透明が素敵です
そしたら、ページにカスタマイズがありましたので、
参考にさせていただきました^^
>>STINGER3カスタマイズ記録―メイン、サイドバー、メニューバーの背景を白半透明にする―
私も最初、alpha(opacity=透明度);を見つけて書き変えたら、
画像まで半透明になってしまいました(笑)
背景だけ透明は、background: rgba だそうです。
すごいですね。

できた!
いろんな背景が楽しめそうです。
今日も読んでくれてありがとう。
カーショップビクトリーの管理人でした。
過去記事は旧ビクトリーのブログへ
あなたが探してるものが、このブログで見つかればなによりです。
またね(^o^)ノ
